いまごろIE9ですって!?という方も多いかもしれません。
CSSでテキストを飛ばして画像を表示させる方法がありますが、IE9でテキストが飛ばしきれていなかったようです。

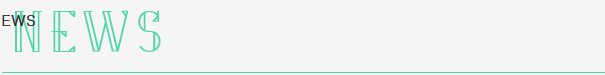
こんな感じに「EWS」と飛ばしたかったテキストが画像の上に表示されてしまっています。
原因
.title {
overflow: hidden;
white-space: nowrap;
height: 80px;
background: url(../images/ttl.png) no-repeat 0 0;
text-indent: 100%;
}
このtext-indent: 100%;がちゃんと機能していないようです。
対策

.title {
overflow: hidden;
white-space: nowrap;
height: 80px;
background: url(../images/ttl.png) no-repeat 0 0;
text-indent: -9999px;
}
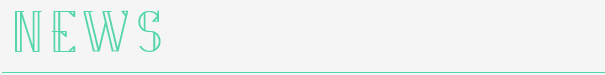
「%」をやめて「px」に変更することで正常に動きました。
Vistaのサポート期間が終了するまで(2017年4月11日)はIE9に対応するべきか否か…
テキスト飛ばしってどうなの?
テキスト飛ばしはスパム扱いにされるのでSEO的に良くないと言われています。
なんとなくtext-indent: -9999px;よりtext-indent: 100%;のほうがSEOによさそうかなと思って使っていましたが、検索エンジンからするとどちらも同じですかね。
正しく使っている分にはGoogleがそのうちちゃんと解釈して減点対象にはならないのでは?とも言われていますがその真偽は謎です。
このタイプの画像の表示方法は、画像を一つにまとめてリクエスト削減ができるメリットはあるのですが、以下の記事を読み返し、結論を参考にしたところ、テキスト情報が含まれるものはCSSスプライトを使わないほうが良さそうです。
いろいろ悩ましいです。

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (4件) を見る