会社にもWindows8 PCがやってきたので游ゴシックの表示をチェックしてみました。
Windowsのchrome、Firefoxでは文字が細く、今にも消えそうな表示。。
Macは持ってないのでsafariやMac版のchromeでの表示がどうなのかはわかりません。想像ではキレイに出てるんじゃないかなぁと思います。
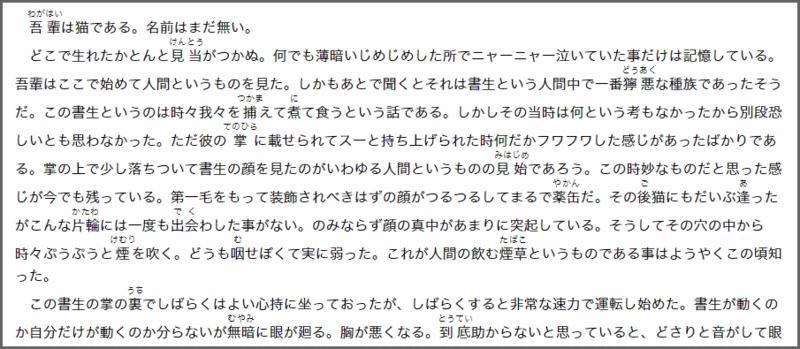
chromeでのフォント表示の比較
游ゴシック

(クリックで実際のサイズに拡大します)
フォントの形はやさしくてキレイです。美しい、しかしcolor: #000000;(真っ黒)でこの薄さ。つい目を凝らしてしまいます。
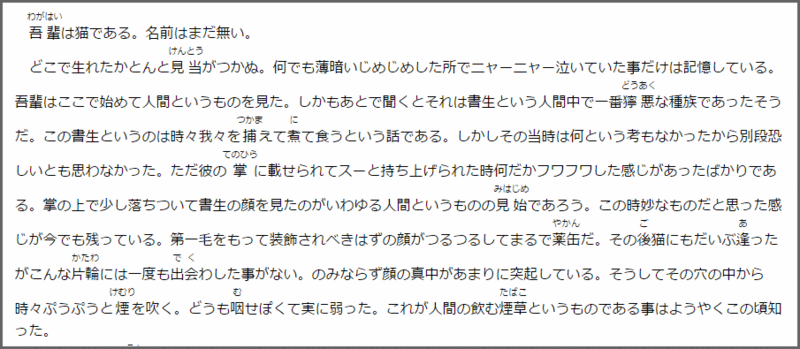
ヒラギノ角ゴ

游ゴシックよりもしっかり、カッチリしています。
文字はハッキリしており、ブラウザ上でも読みやすいです。
メイリオ

ブラウザで読むフォントの中では、なんだかんだ、メイリオが一番可読性がよいと思います。ちょっと丸めでポップすぎるのがあんまり好きではありませんが、このまるさが可読性を良くしているのだとか。
font-familyの指定をどうするか
・CSSでのフォント指定について考える(2014年) - DTP Transit
以前、こちらの記事を読んで、游ゴシックを頭に持ってきていたのですが、ちょっと読みにくいのでWEB制作で使うfont-familyの指定を変更しようと思います。
font-family: Verdana,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"游ゴシック",YuGothic,sans-serif;
游ゴシックの優先度を下げました。
ちなみにVerdanaはブラウザでの視認性向上のために開発された英語フォントです。小さくても読みやすい。
中には「font-familyを指定しない」という意見もあります。
macはヒラギノ角ゴ、windows7まではメイリオ、windows8以降は游ゴシックと、フォント環境が多様化しているので確かにそれでよいかもしれません。
あと、個人的に日本語のwebフォントはまだ手を出す気になれないです。ページ表示した時にぐにゃっとなるのがちょっと。。でも実際見ると、CSSだけでここまでできたらやっぱりうれしいです。
・Type Square CSSサンプル集
今回は游ゴシックが読みにくいので、游ゴシックがインストールされているPCでの優先度を下げるために記述を変更しています。
昔はヒラギノ角ゴもブラウザで見るとギザギザがすごかった気がします。今後ブラウザのフォントのレンダリングが良くなれば游ゴシックでも読みやすくなるでしょうか。
しばらくfont-familyの指定はこの形でいってみようと思います。
***** 追記 *****
Macには游ゴシックの「Light」「Regular」が入っていないからフォントがしっかり見やすく表示されているようです。それらが視認性に欠けるのでMacには採用されなかったのでしょうか。
解決策
font-weight: 500;
を記述すると読みやすい太さになります。
(font-weight: 500;が他のブラウザやフォントに影響がでないのかなど、このようなハック方法はあまり好ましいとは思えませんが。)
游ゴシックはインストールされているウェイトが「Light(windowsのみ)」「Regular(windowsのみ)」「Medium(Macのみ)」「bold」でそれぞれブラウザ上で試してみると
Light…font-weight: 300;
Regular…font-weight: 400;(=font-weight: normal;)
Medium…font-weight: 500;
bold…font-weight: 600;(リファレンスでは700がboldとなっていますが太字で表示されます)
となっているようです。windows、normal指定でこの細字はどうなんだと思いますが。。
