たまにデザインを頂く時にギョッとするPSDデータをもらうことがあります。
以下の点などをチェックして渡してくれたら嬉しいなぁ、なんて思いました。
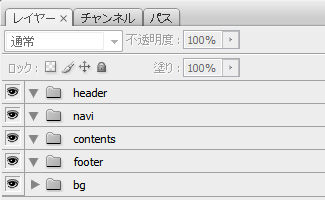
パーツごとにレイヤーをフォルダ分けする

「ヘッダー」「フッター」「ナビゲーション」「メインコンテンツ」「サイドコンテンツ」など、大まかでいいのでパーツごとにフォルダを分けてくれると嬉しいです。
レイヤーが多すぎるとカオスです。
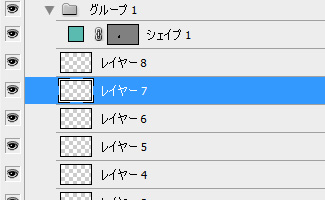
フォルダやレイヤーに名前をつける

私自身も面倒だと思うので、全部に名前を付けろとは言いません。ただ、全く名前がついてないと全て選択ツールでレイヤーを探さないといけないので辛いです。「ロゴ」「アイコン」などの抽象的な名前でもいいので付いているとわかりやすいです。
最悪、レイヤーには名前を付けなくてもフォルダだけでも名前が付いていると助かります。
使ってない非表示レイヤーはゴミ箱へ

スライスの時に非表示にせざるを得ないレイヤーがあったりするので、もとに戻すときに不要なレイヤーまで表示状態にしてしまい、元のデザインがどれかわからなくなる可能性があります。仮で残しておく気持ちはよくわかりますけどね。
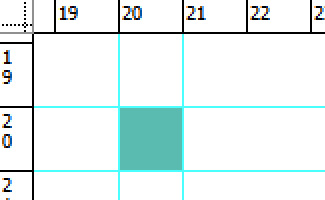
ガイドは1px単位でひく

ガイドをひいてくれているのは非常にありがたいのですが、1pxと1pxの間の微妙なラインでガイドがひかれている場合があります。スライスでは1px単位で画像を切りだすので、どっちだよ!となります。
Photoshopでガイドをひくときは「shift」を押しながらひくと定規のガイドにスナップしてくれます。あと、ちゃんとガイドをひいてあるのに、何故かオブジェクトがはみ出でています。ナムサン。
おまけ
・PSD Validator – Find out how well your PSD files are structured
こういったPSDチェックツールもありますが、使用感はあんまりでした。というか何個か試してみましたが全部スコアが90%超えました。フォルダ整理してチェックし直したらなぜか1%スコアが下がりました。さすがに人が使いやすいどうのこうのは判定できないですからね。
データ渡すときは相手が使いにくくないか、自分が忘れた頃に開いてもわかりにくくないかを想定して作るとよいと思います。思いやりですね。