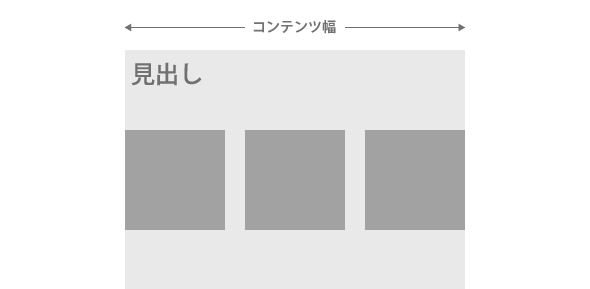
デザインがあがってきたけどフロートコンテンツがコンテンツ幅ぴったりになってるけどどうするの?って経験、あると思います。

こんな感じ。コンテンツ幅がかつかつだとmargin入らないんですけど…って状態です。こんなときはネガティブマージンを使って回避する事ができます。
ソース
この構成が以下のようになっているとします。
html
<div class="contents">
<h1>見出し</h1>
<ul class="float_list">
<li>画像</li>
<li>画像</li>
<li>画像</li>
</ul>
</div>
css
.contents {
margin: 0 auto;
width: 340px;
}
.float_list li {
margin-left: 20px;
margin-bottom: 20px;
width: 100px;
}
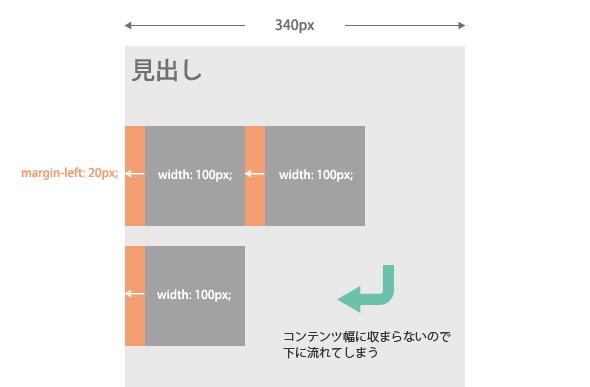
この状態だとコンテンツ幅が足りないので以下のように崩れます。

対処方法
floatをかけているliに掛かっているmargin-leftの分だけ、
liの親要素であるulのmargin-leftをマイナスの値をつけてやります。
こんな感じで付け足します。
.float_list {
margin-left: -20px;
}
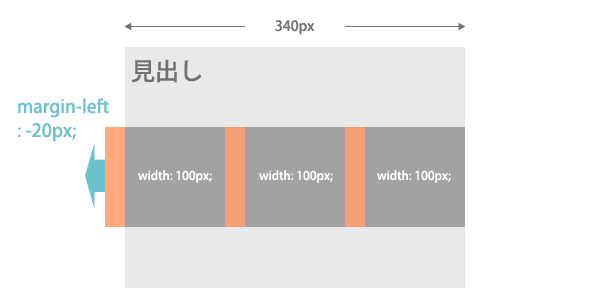
するとマイナスしたマージン(ネガティブマージン)の分だけマージンが相殺され(?)以下のような形になります。

これでぴったりおさまりました!少しバグっぽい回避の仕方ですがおおかたこれでOKです。
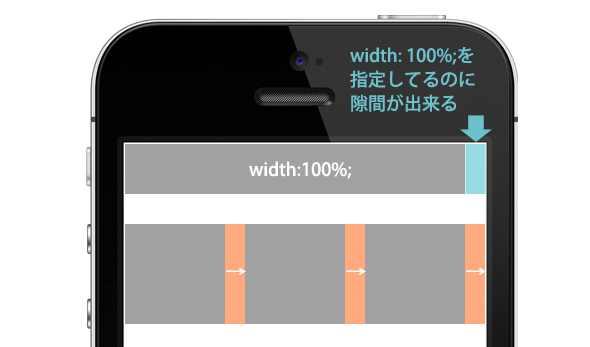
iPhoneサイトで表示させるときなどは1点注意が必要です。
左右のネガティブマージンをつけるなら左側に
iPhoneサイトでサイト幅がいっぱいの状態でこの方法を使うとき、
liの右側にマージンをつけてulに右側のネガティブマージンをつけると隙間が空いてしまいます。

こんな時は左側にマージンをつける事で回避です。
サイトのコンテンツに応じて、ネガティブマージンをどちらにつけるのかで表示が変わる場合があるので使用するときは気をつけてみてください。