web制作ではかなりお世話になっているカスタムシェイプ。
よくベクター形式のファイル(アイコン集とかシルエット)が無料素材で落ちているけど、それをPhotoshopのカスタムシェイプに追加すればさらに作業効率がアップします! (もとからカスタムシェイプファイルにまとめてくれている親切なサイトもありますが)
方法は任意のパス形式のシェイプをPhotoshopで開いて、
「編集」→「カスタムシェイプを定義」→「OK」
これだけ!
いままで知らずにイラストレーターでファイル開いて、コピーして…と面倒な処理を繰り返していましたが一度登録すれば、もうこれで大丈夫。
aiやepsのデータから登録するまでの流れを説明します。
1)Illustratorでパスを作成(拾ってきたベクター素材でも可)

このようにひとつながりのパスになっていればOKです。これをPhotoshopへ複製します。Ctrl + C!
(もともとPhotoshopにシェイプ画像がある場合はこの手順はいりません)
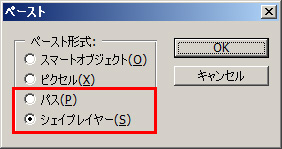
2)Photoshopへ「パス」もしくは「シェイプレイヤー」形式でペースト
フォトショップのカンバスへペーストするとペースト形式の表示が出ます。

今回は「シェイプレイヤー」にしました。

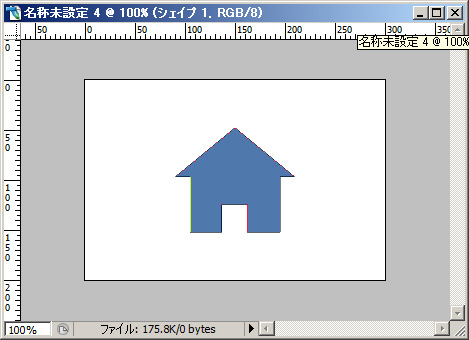
このように張り付けられます。
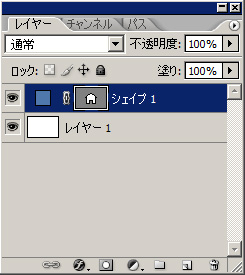
3)作成したいシェイプを選択

レイヤーウィンドでカスタムシェイプに登録したいシェイプを選択。
※塗りアイコンではなく、シェイプのマスクアイコンを選択します
4)「編集」→「カスタムシェイプを定義」で完成!
メニューの「編集」→「カスタムシェイプを定義」で名前を決めてOKを押すと完了です。

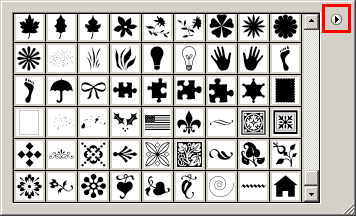
ちゃんとカスタムシェイプが追加されました!
カスタムシェイプを整理したい
カスタムシェイプをどんどん追加しているとどこに何のアイコンがあるのか探すのが大変になります。
実はこの順序を並び変えたり、選択して一括で削除したりできます。
カスタムシェイプのウィンドウを開き、右上の三角ボタンを押します。

そこから「プリセットマネージャ」を選択。

このような感じで簡単に管理できます。

Photoshop 10年使える逆引き手帖【CS6/CS5/CS4/CS3 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
- 作者: 藤本圭
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/09/27
- メディア: 大型本
- 購入: 3人 クリック: 29回
- この商品を含むブログ (2件) を見る